BLOG\コピペで簡単!/Shopifyのポリシーページのデザインを綺麗に整えよう

POST DATE:2025/02/14
\コピペで簡単!/Shopifyのポリシーページのデザインを綺麗に整えよう
こんにちは!
Shopifyのテンプレートをそのまま入れて各ポリシーページを作成すると、画面幅に対してのコンテンツ幅や、余白など見づらいページができたことはありませんか?
かといってコードを編集する知識がないと簡単には修正もできず仕方なくテンプレートのまま使っているショップさんも多いかもしれません。
ポリシー内容はなかなか0から考えるのは大変なので、テンプレートを上手に活用しながら綺麗なページを構築いただくのが1番おすすめです!
今日の記事では、そんな皆様にコピペだけで簡単に綺麗なポリシーページを作れるコードも最後に掲載しているので是非チェックしてみてください!
Shopifyのポリシーページ一覧とテンプレートの設定方法
Shopifyの管理画面では下記のページはテンプレートが用意されています。
・返品と返金ポリシー
・プライバシーポリシー
・利用規約
・特定商取引法に基づく表記
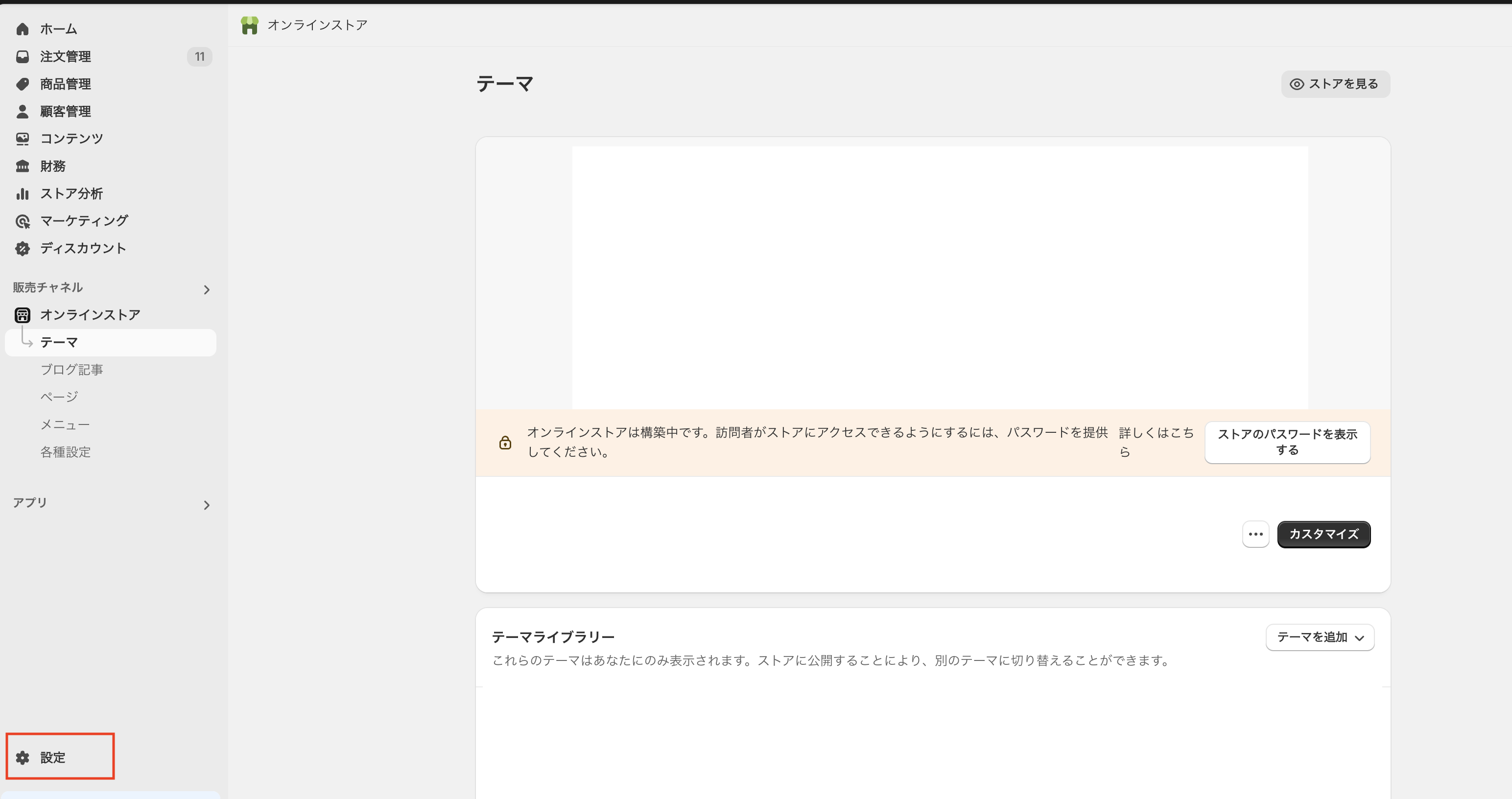
各ポリシーのテンプレート設定は、管理画面の左下の 設定をクリックし、

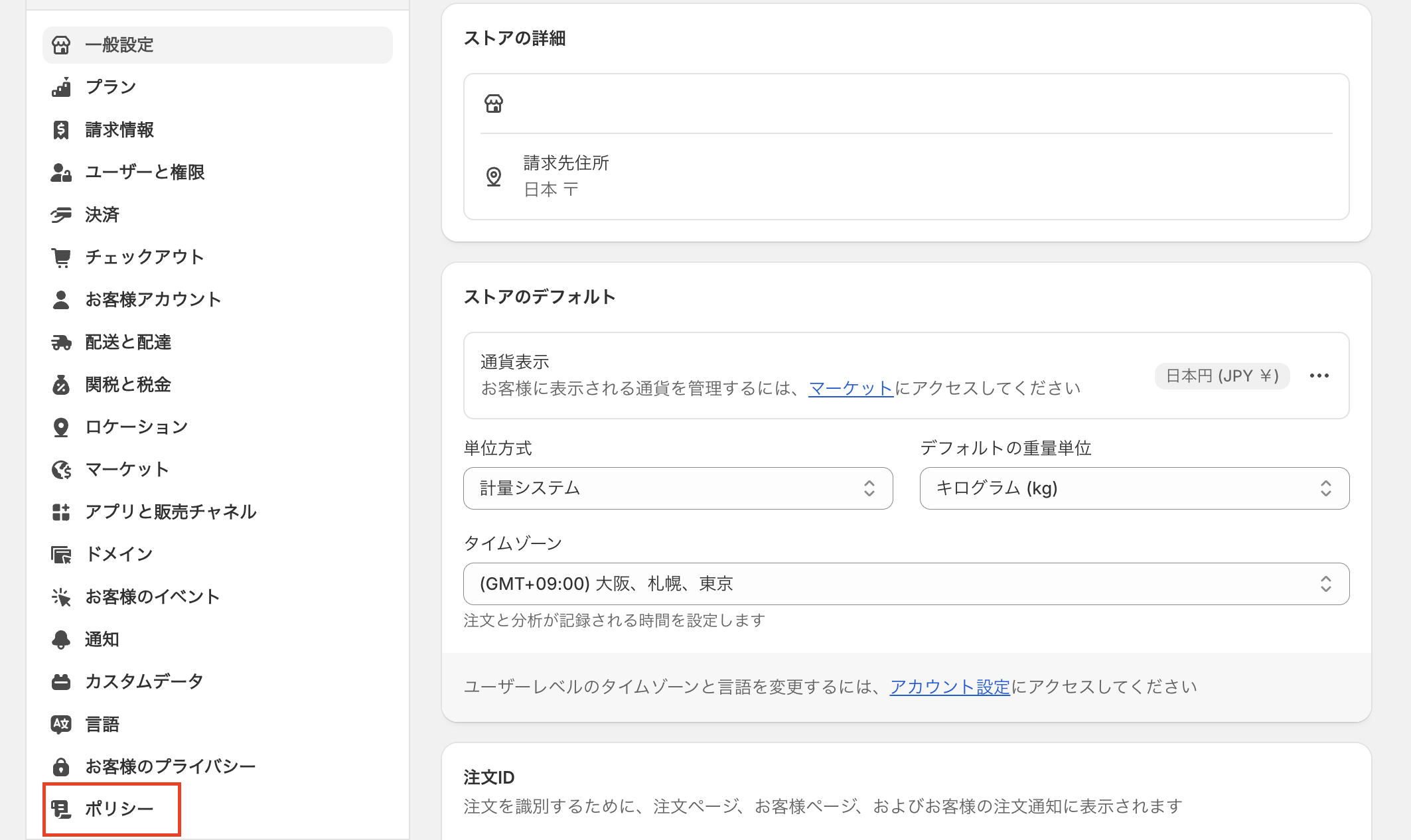
設定画面内の一番下のポリシーをクリックし、

該当のポリシーをクリック(今回は特定商取引法に基づく表記)

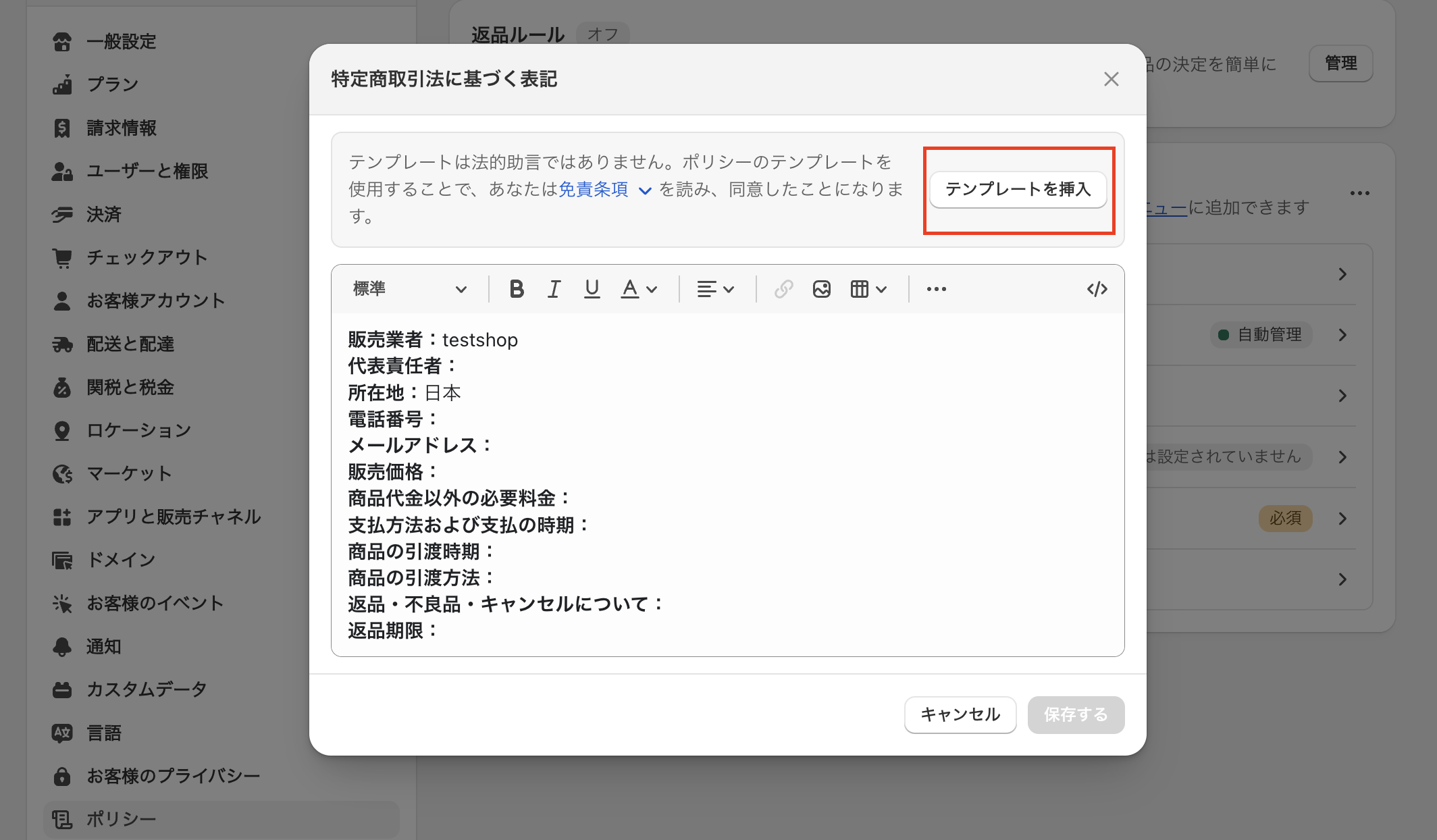
その中のテンプレートを挿入をクリック

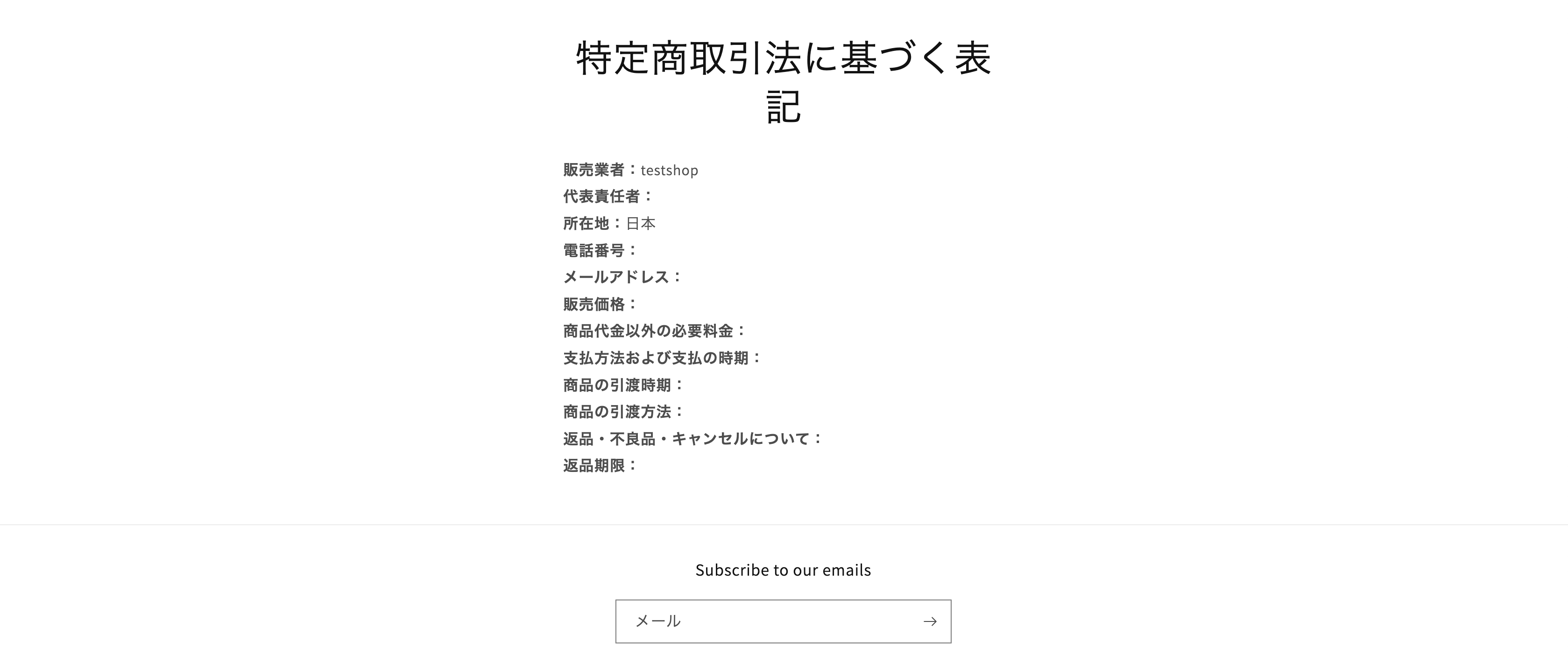
そうすると下記のようなページができあがります!

しかしこのままでは見出しも1文字落ち、文字も詰まってみてるので、見た目も微妙ですよね・・・。
この後綺麗に設定するための方法をご紹介します。
コピペでできる綺麗なポリシーページの設定方法
今回最後にコピペするコードの内容をダウンロードできるようになっているので、そのコードの設定方法をご紹介します。
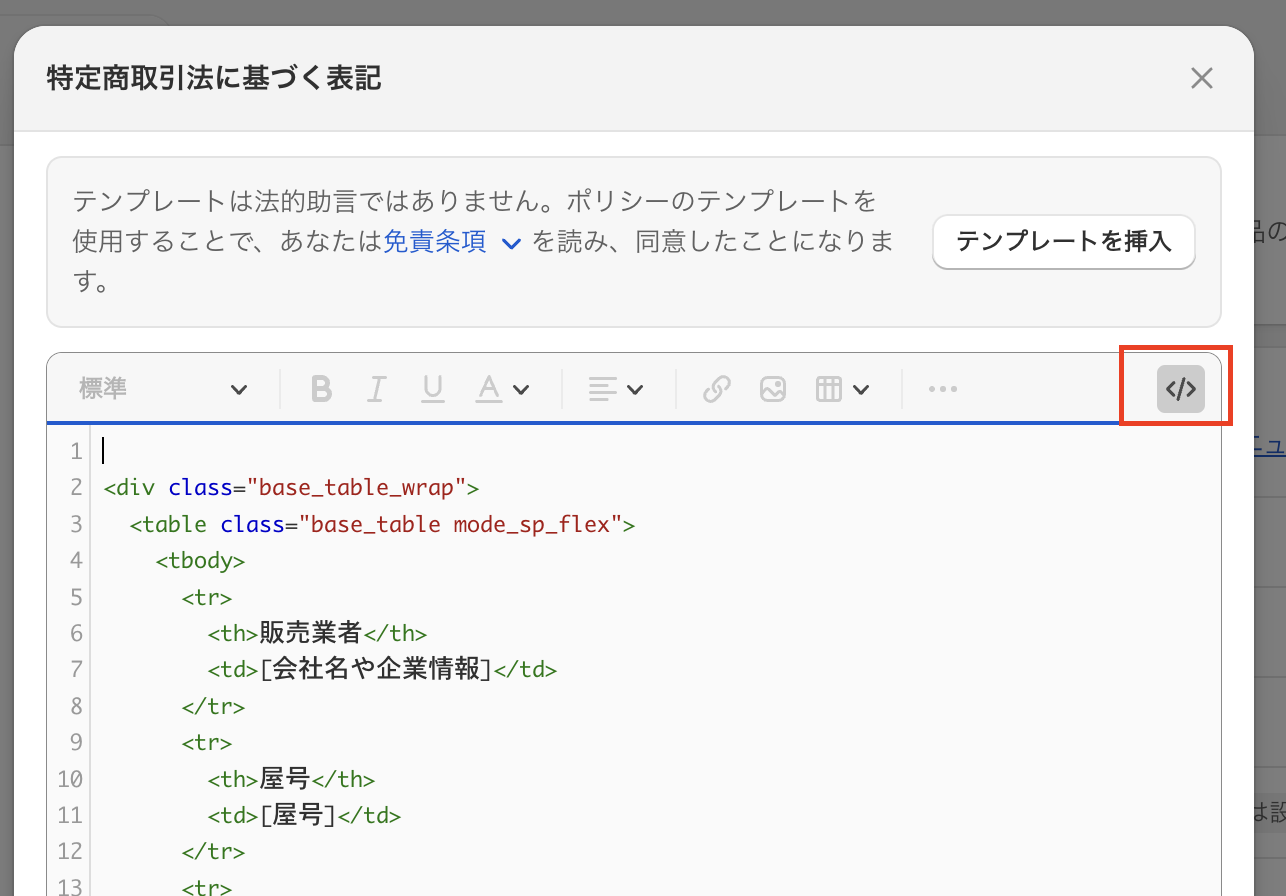
まずHTMLを管理画面のポリシー画面を開き、下記赤枠のボタンをクリック

ファイル内の各ポリシーのHTMLをここに貼り付けて各日本語箇所をショップの情報に変更してください。
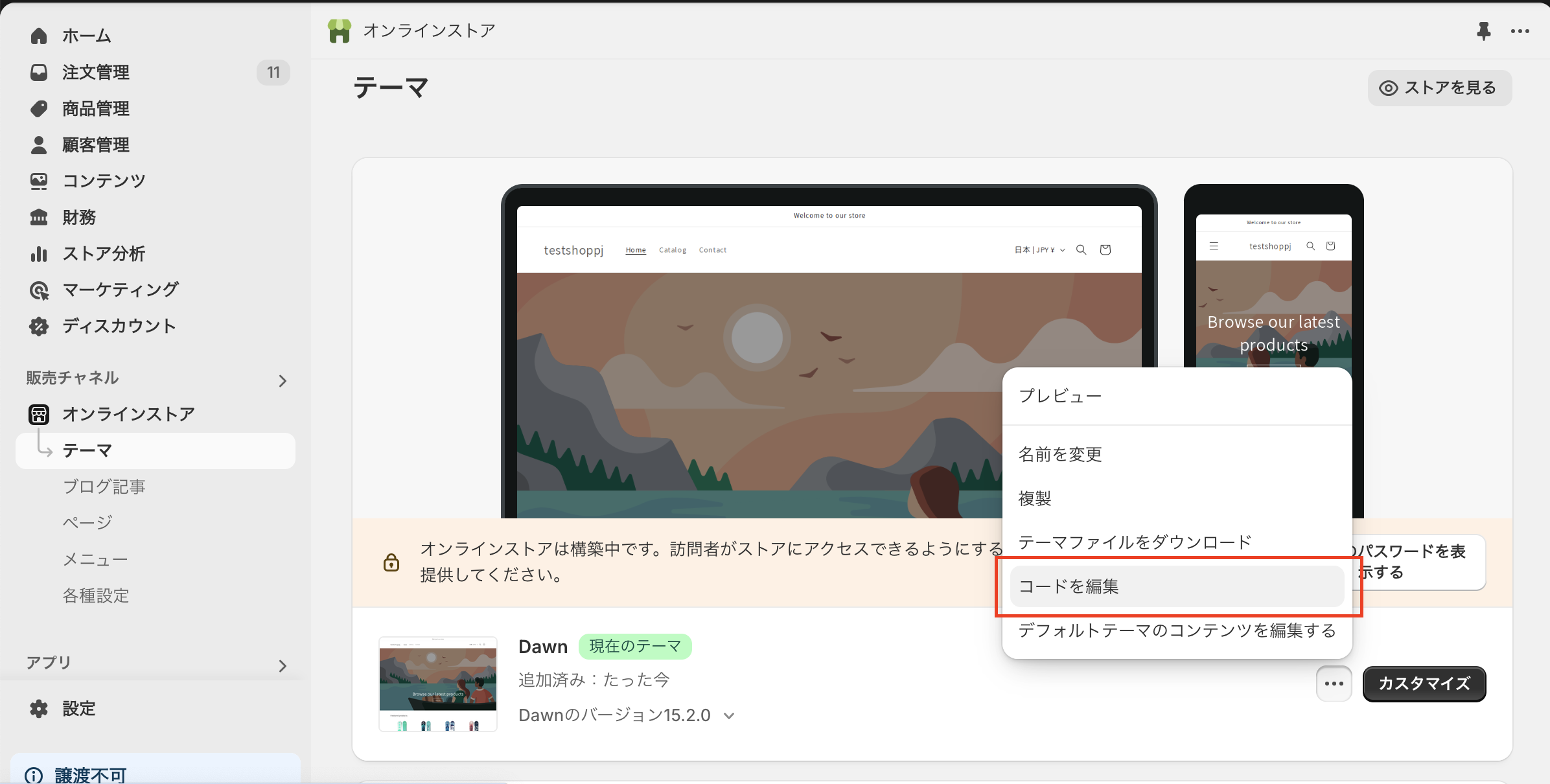
CSSファイルは管理画面のテーマのカスタマイズ横の•••内のコードを編集をクリック

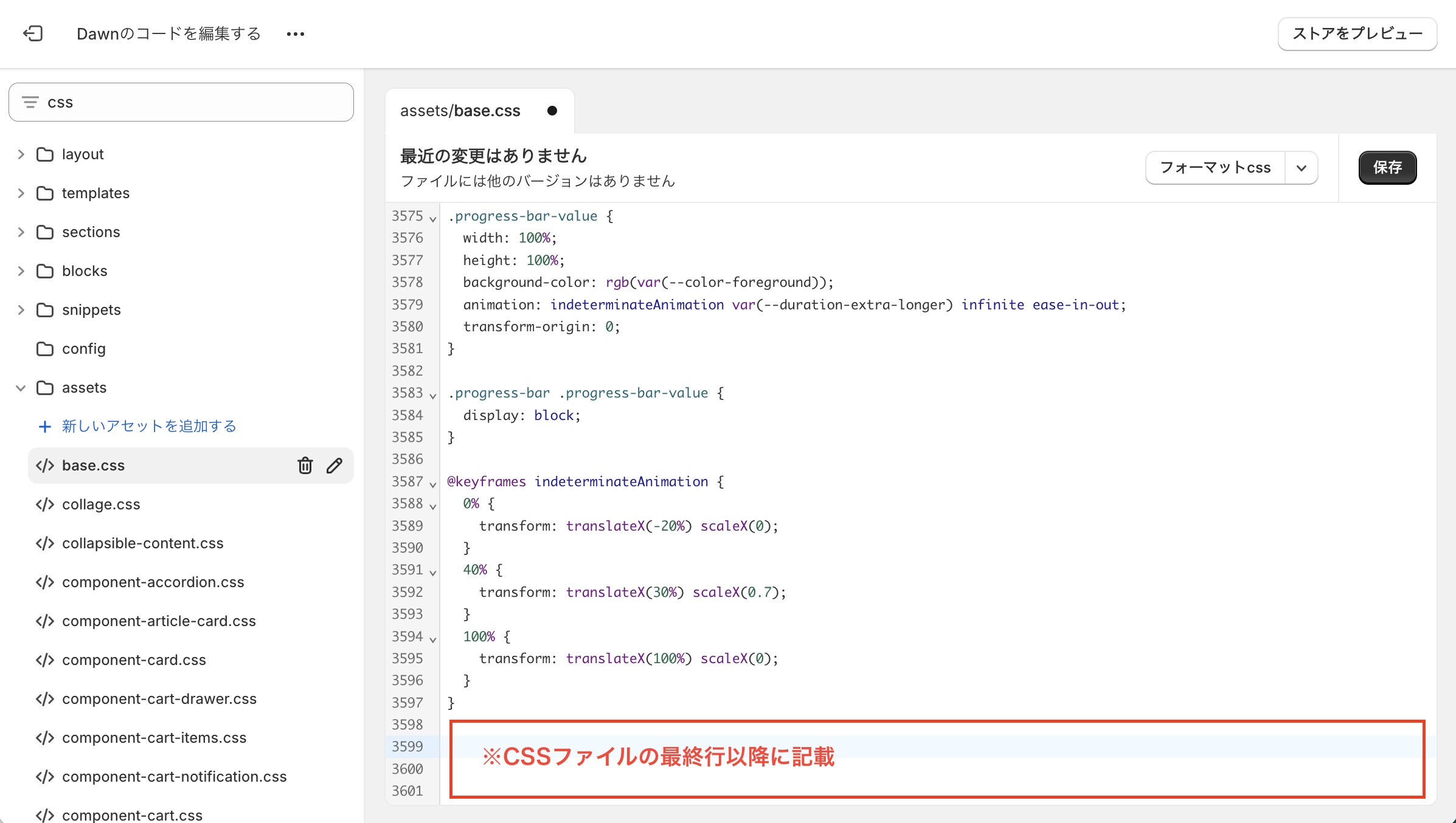
コードの中で、ページ全体に利用されているCSSファイルの最終行に記載します。
例:Dawnでは、base.css

特定商取引法に基づく表記はファイル内に入っているコードをそのまま貼っていただき、その他のポリシーはpolicy_boxを利用したHTMLを組んで書いてもらえれば、ファイル内のCSSできれいに表示されます。
まとめ
なかなかコードの知識がないとテンプレ感のあるサイトになりがちですが、今回の内容で少しでも見やすいページに整えることができればと思います。
やってみたけどうまくいかないなどあればお気軽にお問い合わせくださいね。
次回のブログもおたのしみに!

