BLOG\1分で読める!/アパレルサイト運用者様必見!コーディネート機能

POST DATE:2025/02/05
\1分で読める!/アパレルサイト運用者様必見!コーディネート機能
皆さんは商品をどのように表示されていますか?
Instagramが普及し始めてコーディネートをSNSに投稿するユーザーが増え、サイト上でもコーディネート表示も主流になっています。
アパレルサイトを運用されている皆さんは既に導入されているショップさんもいらっしゃるかもしれません。
自社の商品でコーディネートを組めるショップさんは購入単価を上げる効果や、商品の検討を進めるきっかけになるコーディネート表示は効果的な構成ともいえます。
コーディネートの表示方法
実際にサイトでどのように表示をすればいいのか分からず、実装に進めていない方もいるのではないでしょうか。
今回のブログでは表示方法を2つご紹介します。
①Shopifyのテーマでパーツとして組み込まれているテーマを利用する
Shopifyではテーマをカスタマイズしてショップを構築する方法が主流となっています。
テーマの中にLookなどコーディネートのパーツが入っているものを利用することで難しい設定などすることなくコーディネート表示が可能です。
②コードで実装をする
Shopifyを使っていないショップの場合は、コードで機能を開発する必要があります。
効果的な構成と分かっていても実際に作業が難しかったり費用がかかったりと実装できない理由はたくさんありますよね。
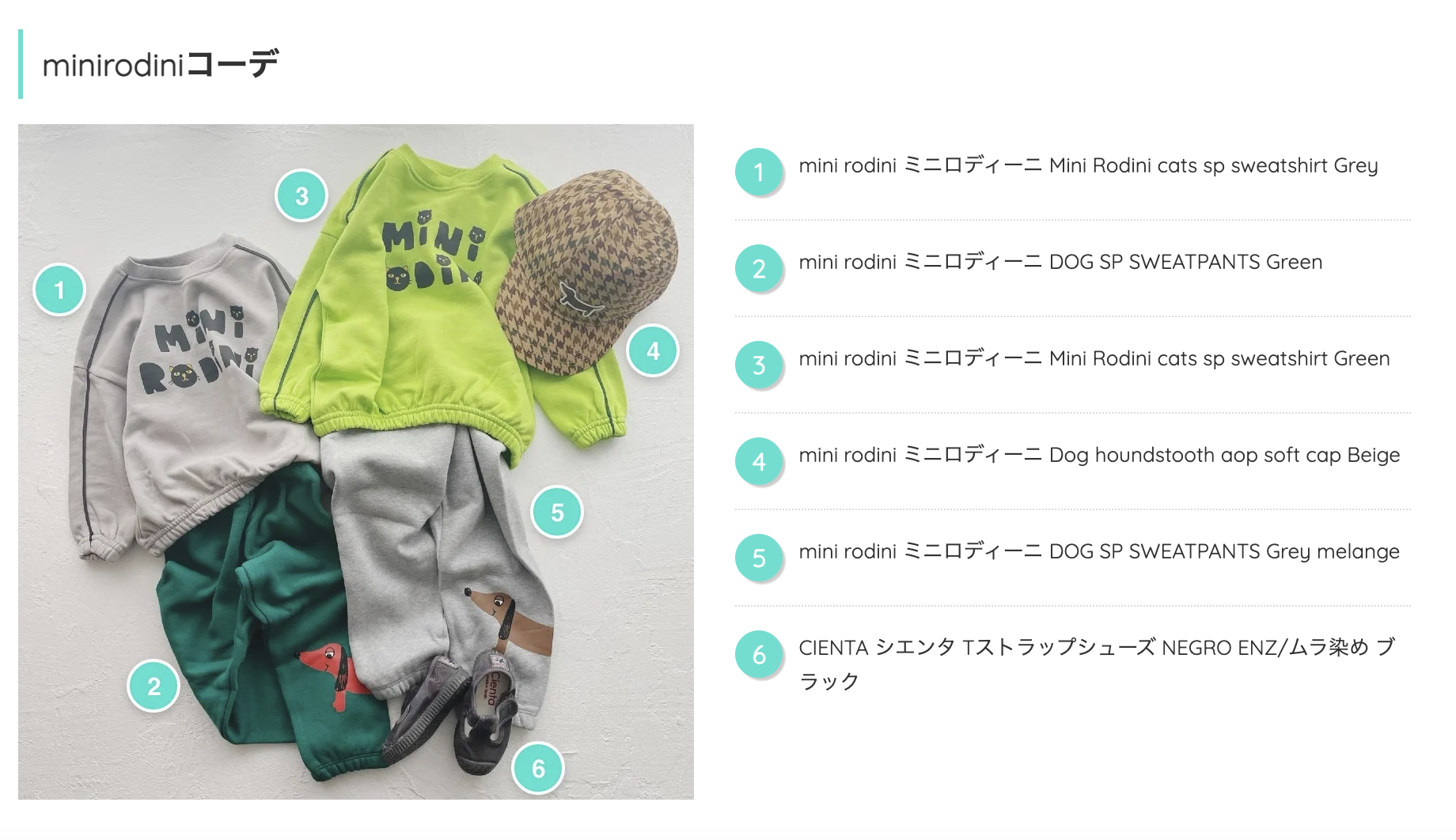
実際に弊社ではShopify以外のカートシステムのお客様よりご依頼いただき、下記のようにコーディネートの見た目で商品の表示とリンクが可能な構成を実装しています。

このコーディネートは6商品ですが、好きな位置に数字を置いて、その数字の商品を右側にリンクとして配置ができる構成を実装しています。
運用担当者の方の更新のしやすさを重要視している弊社ですので、実装後の運用をストレスなく運用いただき、ご好評いただいております。
まとめ
今回はコーディネートの構成に関してご紹介しましたが、コーディネートでまとめて購入できるボタンなども実装することでより購入までの動線を簡単にすることで購入率を上げることもできるかもしれません。
既に運用していてなかなか売り上げが上がらない方、大きなリニューアルなくとも売り上げを上げるきっかけがあるかもしれません。
弊社では機能的なカスタマイズだけでもご相談をお待ちしております。

